Como ya hemos visto para representar saltos de línea utilizamos la etiqueta <br>, para el caso de párrafos, utilizamos las etiquetas <p> y </p> para cerrar el párrafo.
Cada vez que se cambia de párrafo, se representa un salto de línea que separa un párrafo de otro.
Código Ejemplo de párrafo:
<html>
<head>
<title>Párrafos</title>
</head>
<body>
<p>Primer Párrafo</p>
<p>Segundo Párrafo</p>
</body>
</html>
Como siempre copia o escribe este código con un editor de texto plano (como el notepad de Windows), grabadlo como un archivo con extensión .hml y después abrid ese archivo con vuestro navegador, y obtendrás algo como esto.
-----------------------------------------------------------
Primer Párrafo
Segundo Párrafo
-----------------------------------------------------------
La etiqueta <p> </p> cuenta con el atributo align que permite alinear el texto a la izquierda, a la derecha o al centro. Este atributo también permite justificar el texto a los márgenes, veamos los ejemplos.
Código Ejemplo de párrafo alineado a la izquierda (left):
<html>
<head>
<title>Párrafos</title>
</head>
<body>
<p align="left">texto alineado a la izquierda</p>
</body>
</html>
----- aquí como se vera en el navegador ---------
texto alineado a la izquierda
-----------------------------------------------------------
Código Ejemplo de párrafo alineado a la derecha (right):
<html>
<head>
<title>Párrafos</title>
</head>
<body>
<p align="right">texto alineado a la derecha</p>
</body>
</html>
----- aquí como se vera en el navegador ---------
texto alineado a la derecha
-----------------------------------------------------------
Código Ejemplo de párrafo alineado al centro (center):
<html>
<head>
<title>Párrafos</title>
</head>
<body>
<p align="center">texto alineado al centro</p>
</body>
</html>
----- aquí como se vera en el navegador ---------
texto alineado al centro
-----------------------------------------------------------
Código Ejemplo de párrafo justificado (justify):
<html>
<head>
<title>Párrafos</title>
</head>
<body>
<p align="justify">texto alineado al centro</p>
</body>
</html>
----- aquí como se vera en el navegador ---------
texto justificado a los márgenes izquierda y derecha, esta línea es mas larga para que podáis observar claramente como funciona la justificación.
-----------------------------------------------------------
Como ya sabéis desde el post anterior, estamos agregando un link donde podáis ver mas información referente al tema tratado. Aunque todo el material expuesto en este blog es de creación propia, (excepto en los casos indicados), buscaremos otros sitios donde se trate el tema para que podáis tener otro punto de vista o ampliar la información.
Podéis encontrar más información en: Desarrollo web
Temas anteriores *
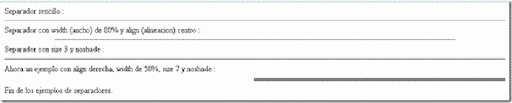
27.- HTML - Elementos básicos - Separadores de Texto
26.- Un buen editor para programación Web - Notepad2
25.- HTML: Entidades y caracteres especiales. (2a parte)
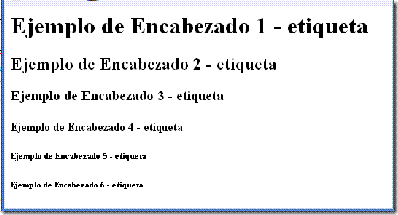
24.- Encabezados o títulos en html
23.- Elemento de centrado html
22.- Estructura básica de un documento
21.- Estructura básica de un documento html - Marcas y etiquetas
20.- Estructura básica de un documento html. Metodología
19.- Algunos Navegadores
18.- Evolución del concepto hipertexto


























 se expandiría al URI completo
se expandiría al URI completo  se expandiría al URI completo
se expandiría al URI completo 
