Feliz noche vieja y un
FELIZ Y PROSPERO AÑO 2011
Bienvenidos a nuestro Blog. Intentamos ser un blog útil y curioso. Puedes ayudarnos indicándonos que te gustaría leer aquí. Bienvenidos a Bobuu
Imagen: El hombre del cantaro de agua
La NASA advierte que la tormenta, que cruza la órbita de la Tierra alrededor del Sol cada mes de octubre, viene de una lluvia de meteoros llamada Dracónidas.
|
 |
| Imagen: Blog de Paco Gil |
| El 8 de octubre de 2011, nos cuentan que ha pasado… Temas anteriores de curso HTML gratis * http://bobuu.blogspot.com |
| 80.- HTML - Tablas-Celdas-Alineación Vertical "valign" 79.- HTML - Tablas - Formato de celdas 78.- HTML - Tablas, personalización de las celdas mas ... acceder al índice de temas ... |
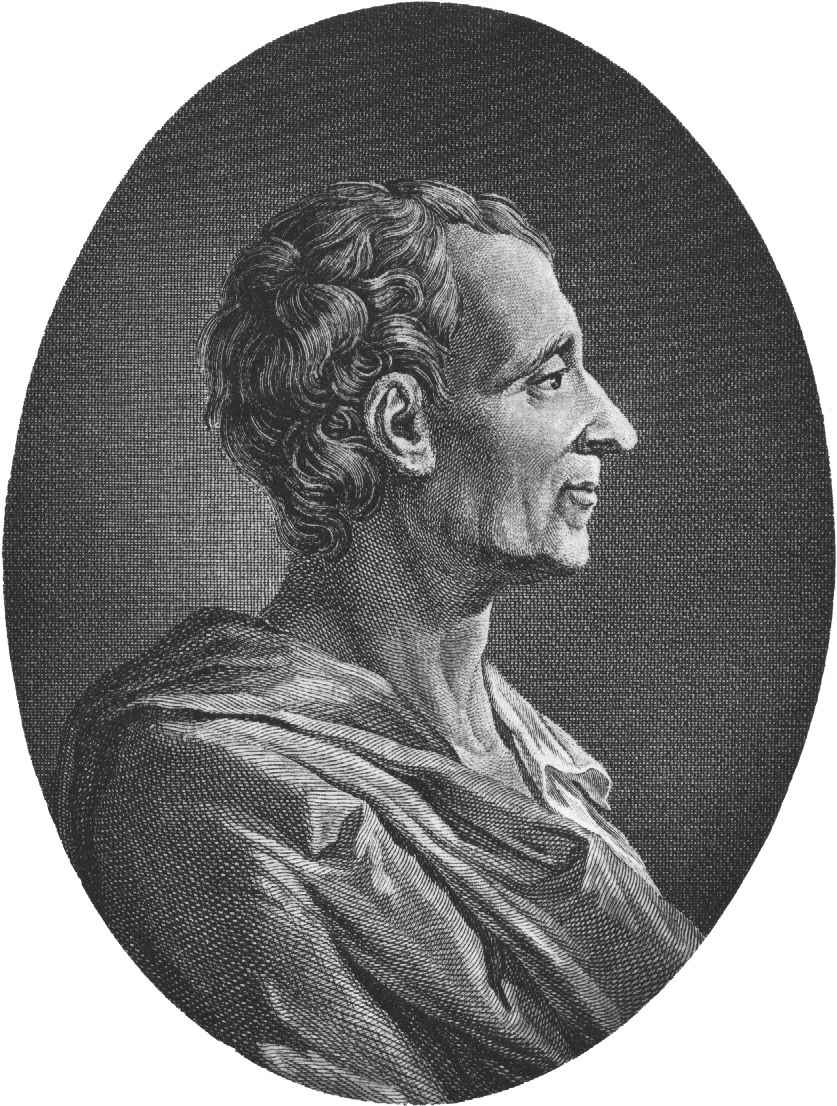
| Charles de Montesquieu (1689-1775) Escritor francés. imagen: Wikimedia |  |
" Feliz el pueblo cuya historia se lee con aburrimiento "
|

‘Noticias Cuatro’ alerta de que los ‘chemtrails’ forman parte de un programa para controlar el clima |
| |
| Imagen: Ultimos Tiempos |
| Alfred d' Houdetot (1799-1869) Escritor francés. imagen: Ses Relations |  |
" Tu amigo tiene un amigo, y el amigo de tu amigo tiene otro amigo; por consiguiente sé discreto "
|
| " Alrededor de mil billones de neutrinos del Sol habrán atravesado tu cuerpo mientras lees esta frase " |
… y ya han pasado la luna …
Temas anteriores de curso HTML gratis
91 - HTML - Tablas - Agrupamientos lógicos “colgroup y col”| Ralph Waldo Emerson (1803-1882) Poeta y pensador estadounidense. imagen: Epdlp |  |
" La ventaja de ser inteligente es que así resulta más fácil pasar por tonto. Lo contrario es mucho más difícil "
|

| "Los astronautas no pueden eructar porque la ingravidez no permite la separación de líquido y gas en sus estómagos " |
Temas anteriores de curso HTML gratis
91 - HTML - Tablas - Agrupamientos lógicos “colgroup y col”| Elbert Hubbard (1856-1915) Ensayista estadounidense imagen: Buffalo |  |
" La mayoría de las personas son como alfileres: sus cabezas no son lo más importante "
|

| Quieres tu propio retrato o de un conocido ?? no te hacemos mas lindo, te hacemos como eres. |
" Rodríguez Zapatero "
|

| Lao-tsé (570 aC-490 aC) Filósofo chino |  |
" El saber y la razón hablan; la ignorancia y el error gritan "
|

| Blaise Pascal (1623-1662) Científico, filósofo y escritor francés |  |
" Vale más saber alguna cosa de todo, que saberlo todo de una sola cosa "
|

Imagen: El blog de xiscocandeas
Temas anteriores de curso HTML gratis
| Cámaras de Seguridad, Reconocimiento de matriculas, Cámaras termográficas, electronica. |
Imagen: SOMEWHERE IN the middle
Temas anteriores de curso HTML gratis
| Cámaras de Seguridad, Reconocimiento de matriculas, Cámaras termográficas, electronica. |
| 1874 - Nace Sir Winston Churchill, primer ministro inglés | ![Winston_Churchill_British_bulldog_portrait[1] Winston_Churchill_British_bulldog_portrait[1]](http://lh4.ggpht.com/_jiz7uD6TcHE/TO4GIEwddsI/AAAAAAAABqU/CCVx2g4c8vc/Winston_Churchill_British_bulldog_po.jpg?imgmax=800) Imagen: Desde la Republica Dominicana |
| 1966 - Nace en Uruguay Maria Virginia Ramos Monfort. |  Imagen: Bobuu |
| 1980 - La nueva Constitución uruguaya propuesta por el Gobierno militar es rechazada en plebiscito | ![DSCF0866[1] DSCF0866[1]](http://lh6.ggpht.com/_jiz7uD6TcHE/TO4GMANrNCI/AAAAAAAABqk/anTr3LzHQiY/DSCF08661_thumb4.jpg?imgmax=800) Imagen: Parlamento del Uruguay Imagen: Parlamento del Uruguay |
| Compra - Venta - Alquiler - Pisos - Fincas - Apartamentos - Vacaciones |
Imagen: Portal vida lucida
Temas anteriores de curso HTML gratis
| Cámaras de Seguridad, Reconocimiento de matriculas, Cámaras termográficas, electronica. |
Como ya llevamos 93 lecciones de puro mazazo, y como los informáticos también tenemos sentido del humor (aunque no nos entiendan), es hora de distenderse un poco, y divertirnos con esta interpretación (que no dista mucho de la realidad).
Aquí tenemos la descripción desde que el cliente nos pide un proyecto, pasando por las etapas de diseño finalización y conformidad del cliente.
vía: blog
Espero les haya gustado
Temas anteriores de curso HTML gratis
mas ... acceder al índice de temas ...
Otros Links:
Piso en Garrucha - Almería € 110.000
Ático en Vera Playa - Almería € 303.500
Ático en Vera Playa - Almería € 300 (Alq.Anual)
Imagen: Blog
Temas anteriores de curso HTML gratis
| Cámaras de Seguridad, Reconocimiento de matriculas, Cámaras termográficas, electronica. |
Igual que veíamos como usar los enlaces dentro del mismo documento html, también podemos acceder a un lugar en concreto de otro documento distinto al actual.
Para lograr esto utilizamos el atributo “href”, el documento que contiene el ancla seguido del carácter # y del identificador del ancla.
La sentencia quedaría redactada como sigue:
<a href="documentohtml.html#parrafoX"> ... </a>
En documentohtml.html, tendremos un “ancla” llamada “parrafoX”, que puede indicarse por cualquiera de las dos formas ya vistas “id” o “name”.
Así de esta manera el código dirigirá la acción a la pagina html indicada y dentro de esta al ancla especifico.
Documento “principal.html”, (desde donde enviamos el enlace)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Ejemplo de enlaces dentro de otro documento html</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body>
<h3 align="center"><font face="Verdana"><strong><font size="2">
<a name="principio"></a>
SEMANAL PRENSA</font></strong><br>
</h3>
<hr>
<h2><font color="red" size="4" face="Verdana"><strong>
<a href="documentohtml.html#eeuu"> desde aqui nos vamos a otra pagina y punto de enlace. </a>
</strong></font></h2>
<h2><font size="2" face="Verdana"> </font> </h2>
<font size="1" face="Verdana"><strong>
<a href="#principio">Volver</a>
</strong></font>
</body>
</html>
Documento “documentohtml.html”, es la pagina html a donde enviamos el enlace anterior.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Ejemplo de enlaces dentro de otro documento html</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body>
<h3 align="center"><font face="Verdana"><strong><font size="2">
<a name="principio"></a>
SEMANAL PRENSA</font></strong><br> </h3> <hr>
<h2><font color="red" size="4" face="Verdana"><strong>
<a name="eeuu" id="eeuu"></a>
Estados Unidos (EEUU):</strong></font></h2>
<h2><font size="2" face="Verdana">pagina y punto ha donde nos ha dirigido el enlace del documento principal, para volver hemos insertado un enlace hacia atrás.
</font> </h2>
<font size="1" face="Verdana"><strong>
<a href="principal.html#principio">Volver</a>
</strong></font>
</body>
</html>
Temas anteriores de curso HTML gratis
92 - HTML - Vínculos <a></a>
91 - HTML - Tablas - Agrupamientos lógicos “colgroup y col”
90 - HTML - Tablas - Agrupamientos lógicos “thead, tfoot y tbody”
mas ... acceder al índice de temas ...
Otros Links:
Piso en Garrucha - Almería € 110.000
Ático en Vera Playa - Almería € 303.500
Ático en Vera Playa - Almería € 300 (Alq.Anual)
Imagen: Faby Licius
Temas anteriores de curso HTML gratis
| Cámaras de Seguridad, Reconocimiento de matriculas, Cámaras termográficas, electronica. |
Con los atributos “name” o ”id”, podemos crear enlaces dentro del mismo documento.
De esta manera podemos vincular diferentes recursos dentro de un documento, o accesos rápidos.
Para poder dirigirnos a un sitio determinado debemos definir las anclas de destino, para ello es que utilizamos los atributos “name” o “id”
El formato para el caso de utilizar “name” es el siguiente:
<a name="destino" />
Y en caso de utilizar “id”, el formato seria el siguiente:
<etiqueta id="destino"> ... </etiqueta>
El atributo “id” puede ser incluido en todas las etiquetas que admitan este atributo.
Una vez definidos los anclajes podemos acceder a este punto (el punto marcado con “id” o “name”) con la siguiente sentencia. El nombre del destino se debe indicar precedido del signo #.
<a href="#destino"> ... </a>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Ejemplo de enlaces dentro de un documento html - Noticias Internacionales</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body>
<h3 align="center"><font face="Verdana"><strong><font size="2"><a name="principio"></a>SEMANAL
PRENSA</font></strong><br>
<font size="5">NOTICIAS INTERNACIONALES</font><br>
<font size="1">INFORMACION INTERNACIONAL</font></font><br>
<font size="3" face="Verdana">Regiones: <a href="#eeuu">EEUU</a> - <a href="#cee">CEE</a>
- <a href="#japon">Japón</a> - <a href="#restodelmundo">Resto del Mundo</a></font></h3>
<hr>
<h2><font color="red" size="4" face="Verdana"><strong><a name="eeuu" id="eeuu"></a>Estados
Unidos (EEUU):</strong></font></h2>
<h2><font size="2" face="Verdana">Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... </font> </h2>
<font size="1" face="Verdana"><strong><a href="#principio">Volver</a></strong></font>
<h2><font color="red" size="4" face="Verdana"><strong><a name="cee" id="cee"></a>Comunidad
Económica Europea (CEE):</strong></font></h2>
<h2><font size="2" face="Verdana">Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... </font></h2>
<font size="1" face="Verdana"><strong><a href="#principio">Volver</a></strong></font>
<h2><font color="red" size="4" face="Verdana"><strong><a name="japon" id="japon"></a>Japón
:</strong></font></h2>
<h2><font size="2" face="Verdana">Japón logra construir el primer robot capaz de escribir programas en html sin ayuda humana, este sensacional proyecto fue
desarrollado en este pais, a raiz de que los estudiantes se negaban a escribir codigo.
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... </font> </h2>
<font size="1" face="Verdana"><strong><a href="#principio">Volver</a></strong></font>
<h2><font color="red" size="4" face="Verdana"><strong><a name="restodelmundo" id="restodelmundo"></a>Resto
del Mundo:</strong></font></h2>
<h2><font size="2" face="Verdana">Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
Información.... Información.... Información.... Información.... Información.... Información.... Información....
</font> </h2>
<font size="1" face="Verdana"><strong><a href="#principio">Volver</a></strong></font>
</body>
</html>
Representación en el navegador:
Temas anteriores de curso HTML gratis
mas ... acceder al índice de temas ...
Otros Links:
Piso en Garrucha - Almería € 110.000
Ático en Vera Playa - Almería € 303.500
Ático en Vera Playa - Almería € 300 (Alq.Anual)
| 1928 - Walt Disney crea el 1er. cortometraje de Mickey Mouse. |  Imagen: DIBUJOS ANIMADOS DE TODOS LOS TIEMPOS |
| 1942 - Nace Linda Evans, actriz estadounidense |  Imagen: Poster españa Imagen: Poster españa |
| Compra - Venta - Alquiler - Pisos - Fincas - Apartamentos - Vacaciones |
Temas anteriores de curso HTML gratis * http://bobuu.blogspot.com
Imagen: Red Conciencia
Temas anteriores de curso HTML gratis
| Cámaras de Seguridad, Reconocimiento de matriculas, Cámaras termográficas, electronica. |
HTML nos ofrece muchas de las posibilidades de publicación convencionales para la creación de documentos estructurados y textos enriquecidos.
La principal diferencia entre HTML y la mayoría de los otros lenguajes en cuanto al formato de documentos, es sus características para confeccionar documentos interactivos y formatos de hipertexto.
Aunque el “vinculo” es algo simple, es una de las principales características que ha hecho de la Web un éxito.
Un vinculo tiene dos “anclas” (en ingles: “anchors”), dos extremos, y una dirección.
Un vinculo comienza en el ancla de origen y apunta al ancla destino, que puede ser cualquier recurso de la web o de la propia pagina HTML.
Por defecto un vinculo esta asociado a la redirección hacia otro recurso de la web. Normalmente se accede a este recurso buscado, seleccionando el vinculo (ya sea haciendo clic con el ratón, a través del teclado u otros métodos).
Cuando se activa este vinculo aplicando alguno de los métodos listados anteriormente (clic u otro), los usuarios acceden a los recursos a los que apunta el vinculo (ancla de destino).
En resumen podemos decir que un “vinculo”, permite conectar o acceder a otro recurso en cualquier otra web de cualquier parte del mundo o incluso nuestra propia web.
Los vínculos se crean con el elemento <a></a>
El elemento <a> </a> tiene las siguientes características:
ejemplo:
<a href="http://bobuu.blogspot.com">Este otro vinculo apunta a la página del blog bobuu</a>
<a (Etiqueta de inicio)
</a> (Etiqueta de fin)
href (atributo href)
http://bobuu.blogspot.com (URI destino: valor de href)
Este otro vinculo apunta a la página del blog bobuu (texto, imagen, etc)
Código de Ejemplo aplicando las características vistas anteriormente:
<html>
<head>
<title>Ejemplo de vinculo</title>
</head>
<body>
<p>
ejemplo de vinculo incompleto y completo: <br>
<a>Aqui un enlace incompleto, porque no tiene dirección de destino</a>. <br>
<a href="http://bobuu.blogspot.com">Este otro vinculo apunta a la página del blog bobuu</a>.
</p>
</body>
</html>
Representación en el navegador:
ejemplo de vinculo incompleto y completo:
Aquí un enlace incompleto, porque no tiene dirección de destino.
Este otro vinculo apunta a la página del blog bobuu.
Temas anteriores de curso HTML gratis
90 - HTML - Tablas - Agrupamientos lógicos “thead, tfoot y tbody”
89 - HTML - Tablas - Expansión de celdas “colspan y rowspan”
88 - HTML - Tablas - Alineación de tablas “left, center, right”
mas ... acceder al índice de temas ...
Otros Links:
Piso en Garrucha - Almería € 110.000
Ático en Vera Playa - Almería € 303.500
Ático en Vera Playa - Almería € 300 (Alq.Anual)
| "El riesgo de que un meteorito golpee a un ser humano es de una vez cada 9300 años " |
