He encontrado este articulo que podría ser muy útil. Se trata de una cámara de seguridad para el coche, que graba tanto fuera como dentro del coche. Para los casos de accidentes, robos u otros.
Janus car es una Cámara CMOS integrada en DVR de alta resolución para el coche.
Se dispone de modelos con una cámara o dos cámaras integradas

Ejemplo de grabación Frontal en modelo de una cámara.

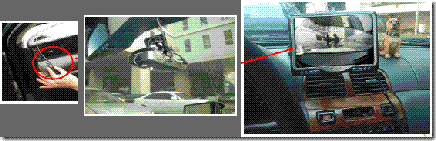
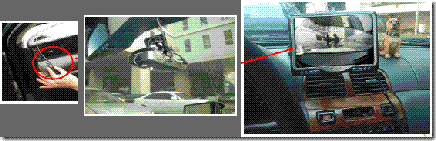
Ejemplo de grabación Frontal he interior en modelo con dos cámaras integradas.
Evidencias grabadas de accidentes. El Sensor integrado de impactos permite la grabación automática de la imágenes desde 2 a 5 segundos antes del incidente y hasta 10 a 30 segundos después del incidente.

Grabación en exceso de velocidad, acelerones y frenazos bruscos. El 70 u 80 por ciento de los accidentes se debe a exceso de velocidad, frenazos y acelerones bruscos. En estos casos el módulo integrado GPS y sensor de vibración, permite la grabación automática.

Grabación manual: Es posible iniciar la grabación manualmente con el botón externo para emergencias. Este botón se puede colocar cerca del conductor para un uso fácil y cómodo.
Además se pueden visualizar las grabaciones con un monitor externo.
En los taxímetros, se puede iniciar y detener la grabación con los botones del taxímetro. Y gracias a los vínculos con el visor se puede localizar el vehículo en Google map.
Ver articulo original.
Temas anteriores de curso gratis * http://bobuu.blogspot.com
77.- HTML - Tablas - Colores de Líneas y bordes.
76.- HTML - Tablas - Líneas y bordes interiores.
75.- HTML - Tablas - Bordes y líneas
mas ... acceder al índice de temas ...