Los separadores de texto son líneas horizontales que se utilizan para separan las secciones de los documentos.
Se incluyen mediante el elemento <hr>, y no tienen etiqueta de cierre. Se separan del texto en un salto de línea antes y después.
E elemento <hr> dispone de los siguientes atributos:
- width: permite indicar el ancho que va a tener la línea en pixels o en porcentaje (%).
- size: permite indicar el alto que va a tener la línea en pixels.
- align: Especifica su posición con respecto a los márgenes izquierda, derecha o centro (left, right, center).
- noshade: Este atributo permite eliminar el relieve de la línea que tiene por defecto.
A continuación como siempre un pequeño ejemplo, copiad el siguiente codigo en un editor de texto plano, guardar el archivo con extensión .hml y después abridlo con cualquier navegador para ver los resultados.
*********** El código de ejemplo*******************************
<html>
<head>
<title>Separadores de texto en html</title>
</head>
<body>
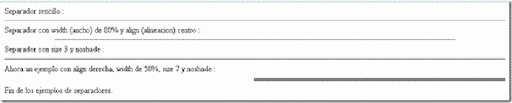
Separador sencillo :
<hr />
Separador con width (ancho) de 80% y align (alineacion) centro :
<hr align="center" width="80%" />
Separador con size 3 y noshade :
<hr size="3" noshade="noshade" />
Ahora un ejemplo con align derecha, width de 50%,
size 7 y noshade :
<hr align="right" width="50%" size="7"
noshade="noshade" />
Fin de los ejemplos de separadores.
</body>
</html>
**********************************************
y el resultado seria el siguiente:
Si tenéis dudas, escribid...
Temas anteriores *
26.- Un buen editor para programación Web - Notepad2
25.- HTML: Entidades y caracteres especiales. (2a parte)
24.- Encabezados o títulos en html
23.- Elemento de centrado html
22.- Estructura básica de un documento
21.- Estructura básica de un documento html - Marcas y etiquetas
20.- Estructura básica de un documento html. Metodología
19.- Algunos Navegadores
18.- Evolución del concepto hipertexto
17.- Información lineal e hipertexto